ヘッドレスCMSを使ってWebサイトを運営したいと考えている方へ。従来型のCMSとの違いや、ヘッドレスCMSでできることをわかりやすく解説。無料から使えるサービスもあわせて紹介します。
“ヘッドレスCMS”の 一括資料ダウンロードする(無料)
ヘッドレスCMSは、コンテンツ管理機能に特化したCMSのことです。「WebサイトのUI/UXを頻繁に改修する」「他のシステムと連携する機会が多い」と言った場合に有用です。
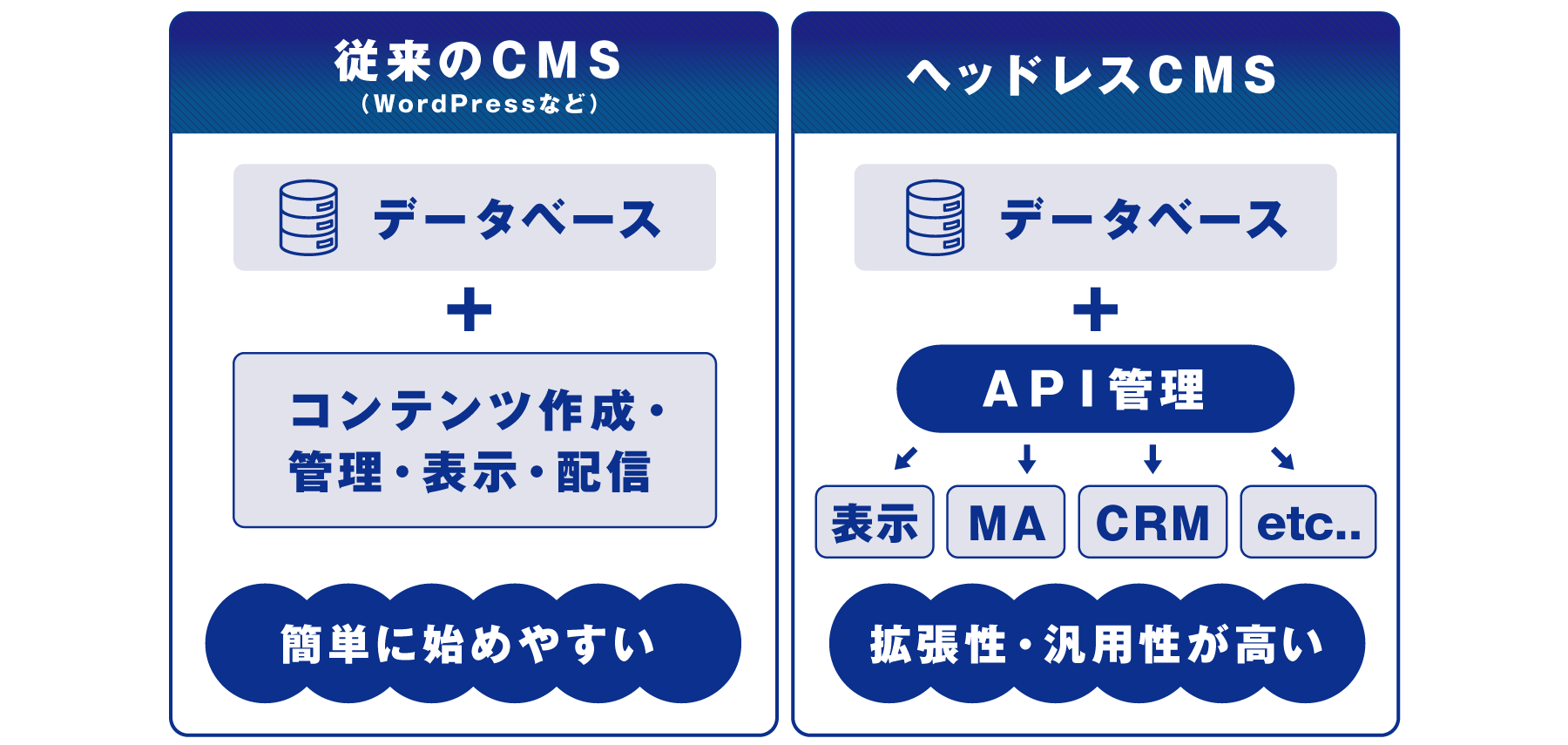
WordPressをはじめとした通常のCMSは、フロントエンドとバックエンドで構成されています。
それに対し、ヘッドレスCMSは「ヘッド」が「レス(ない)」という名称の通り、フロントエンド機能が存在しません。コンテンツのデータ管理に特化したバックエンド機能(データベース)しかないという点で従来のCMSと大きく異なります。
ヘッドレスCMSが注目を集めるようになったのは2018年頃です。ユーザビリティを向上させるため「UI/UX改善を求めるニーズが大きくなった」のが、最たる要因です。
従来のCMSはフロントエンドもバックエンドも両方備えているため、「手軽にスタートできる」という利点がありますが、その一方、デザイン面を変更する場合には同時にバックエンドも調整しなければならず、簡単にUI/UXを変更するわけにはいきませんでした。その点、ヘッドレスCMSならバックエンドを独立させることで、フロントエンドの自由な開発が可能に。よりクオリティの高いUI/UXを追求することができます。
また、UI/UX以外にも、Webサイトの運用管理の効率化やDX化もヘッドレスCMS台頭の理由に挙げられます。API連携の汎用性が高いため、様々なSaaSとの組み合わせ可能。CRMやMAなどと連携することで、データ活用や管理を大幅に工数削減できるとあって、従来型のCMSからの切り替えが相次いでいます。

本記事ではヘッドレスCMSのメリット・デメリット、選び方・比較ポイントなどを、おすすめのサービスを交えながら、わかりやすく紹介しています。記事後半にはタイプ別のサービス紹介も行っていますので、「今すぐツール選定に移りたい」という方はそちらをご覧ください。
ヘッドレスCMSをお探しの方は、こちらからサービス紹介資料をダウンロードいただけます。
“ヘッドレスCMS”の 一括資料ダウンロードする(無料)
なお、ヘッドレス以外のCMSを含めてご検討中の方は「CMSの比較17選。種類・選び方と無料の鉄板ツールも含めて紹介」もご参照ください。
ヘッドレスCMSを導入するメリットとしては、大きく分けて5つ挙げられます。
(1)システム機能の変更・追加がスムーズ
(2)マルチデバイスに対応しやすくなる
(3)共同作業により開発スピードが上がる
(4)脆弱性対策の範囲を限定できる
(5)Webサービスの画面表示が速くなる
以下、それぞれ具体的にどのようなメリットがあるか説明していきます。
通常のCMSでは、フロントエンドの改修時にはバックエンドに影響が出ていないかをこまめに確認しなければなりません。しかしヘッドレスCMSなら、フロントエンドとバックエンドが独立しているため、バックエンドへの影響を気にせず、自由なタイミングでフロントエンドのUI/UXを改修できます。デザイン面だけでなく、システム機能の変更や追加も自由に行えます。
また、会社のHPやECをHTMLなどで制作している場合、あとから編集したり機能を追加したりしたい時は、サイト全体をCMSに移行して作り直す必要があります。お知らせや製品ページなど、更新頻度の高い部分だけにCMSを導入することもできません。
その点、ヘッドレスCMSでは、変更したいところだけにコンテンツ管理機能を適用することが可能。更に既存ページのバックエンドに組み込めるので、必要になったタイミングでAPIを通じて該当箇所を呼び出して既存ページに反映させる、といったことが可能になるため、拡張性や対応の幅が広がります。
マルチデバイスへの対応は、ヘッドレスCMSの大きなメリットの一つです。ヘッドレスCMSは、別のシステムとのAPI連携でコンテンツを提供するかたちを取っています。コンテンツは、Webサイトだけでなく、スマホアプリやデジタルサイネージなどのデバイスにも活用できます。ひとつの管理画面から一括で情報を配信・更新できるので、発信漏れやタイムラグの心配から解放されます。
フロントエンドとバックエンドが独立していることで、作業の同時進行がしやすくなり、開発スピードが向上する点もメリットです。担当者がそれぞれの専門領域にだけ集中して作業を進めやすくなります。
WordPressは国内外でのシェアが高く、ソースコードが開示されています。その影響から、多数のプラグインなどで脆弱性につながる箇所が多く、ハッカーの攻撃対象になりやすいというリスクが。もちろんバージョンアップをこまめに行うことで解決できますが、セキュリティ対策に一定の手間がかかります。
一方、ヘッドレスCMSはサイト全体を一元管理するわけではないので、通常のCMSよりはリスクに晒される範囲が狭くなります。ただし、通常のCMSと比べてセキュリティ面が圧倒的優位だということではありません。ヘッドレスCMSを適用する範囲を限定して、セキュリティ対策を万全にしておくことは重要です。
ヘッドレスCMSの場合、通常のCMSよりもWebサービスの表示スピードが速くなります。これは、Webサイトを表示する仕組みが異なるためです。通常のCMSは、ユーザーの要求に対し、プログラムから出力する「動的ファイル」を表示しています。一方、ヘッドレスCMSはあらかじめ作られた「静的ファイル」を表示するため、表示にかかる時間の短縮が可能。
また、サーバーとのやり取りが不要になることから、脆弱性対策の面でも有利になることに加え、動的ファイルが条件によって表示される内容が異なるのに対し、静的ファイルは同じ内容が表示されるというメリットもあります。
メリットの多いヘッドレスCMSですが、自由度が高い分、難易度も高くなるデメリット(注意点)もあります。それぞれ詳しく解説します。
通常のCMSの代表格であるWordPressは、基本的にエンジニアでなくとも導入から設定、運用までできる仕様になっています。レンタルサーバーで簡単にイントストールでき、デザインも多くのテーマやテンプレートから選択可能です。サイト構築の際も、テストサイトを見ながら編集ができます。
一方、ヘッドレスCMSはフロントエンドがないため、Webサイト・コンテンツをプレビューするためには、別途開発が必要となります。このようなUIの構築だけでなく、ヘッドレスCMSからデータを受け取るためのAPIやフレームワークの知識も求められます。
(1)にもある通り、ヘッドレスCMSにはプレビュー表示機能がありません。そのため、ヘッドレスCMSとは別に、専用のプレビュー表示機能を用意する必要があります。フロントエンドの自由度の高さをメリットとして紹介しましたが、構築が複雑になるというデメリットにもなりえるのです。
ヘッドレスCMSで動的な機能を構築したい場合は外部ツールの導入が必要となります。先述の通り、ヘッドレスCMSは静的ページとして管理されるため、動的なデータのやり取りには対応していないためです。たとえば、入力フォームやデータベースを設置したい場合は外部ツールを導入しなければなりません。
ヘッドレスCMSの中には無料プランを設けているサービスもあります。まずは、スモールスタートで試してみたい場合には、使ってみるといいでしょう。なお、規模が大きくなってもずっと無料で使い続けたい場合には、オープンソースのヘッドレスCMSが選択肢に。オープンソースのヘッドレスCMSは後半で具体的なサービスを紹介しています。
| サービス名 | 無料プランの主な内容 |
|---|---|
| microCMS | クレジットカードの登録不要。無制限のAPI呼び出しのほか、最大3名のメンバー・3個のAPIが利用可能。 |
| Newt | 月間最大100万リクエストと100GBのデータ転送(超過時は停止)。メンバー1・モデル数10を利用できる。 |
| Contentful | 1スペース(データベース)、5ユーザー・2言語まで利用可能。 |
| Hygraph | プロジェクトごとに最大3人のユーザー、月間API呼び出し回数最大100万回まで、月間アセットトラフィック100GBまで。 |
こちらでは、ヘッドレスCMSの導入を検討する際に注目するべき点についてご紹介します。比較すべきポイントは大きく3つあります。
自社でコンテンツを作成・更新するにあたり、運用に必要な機能の充実度を確認しておくことが必要です。コンテンツ作成時の下書き保存はもちろんのこと、画面プレビュー機能や予約投稿機能があると便利です。
コンテンツの更新フローに承認が含まれたり、複数名で管理をしたりする場合には、レビュー申請機能があると良いでしょう。更に、編集履歴管理機能があれば、誤って更新してしまった場合のリカバリ対応など、ミスのない確実な運用管理が実現できます。
ヘッドレスCMSによって、対応・連携できる言語やフレームワークが異なっています。APIを利用する際に言語やフレームワークが関わってくることが多いです。そのため、幅広い言語やフレームワークに対応していれば、開発者にとって作業はスムーズになります。
たとえば、「microCMS」は、Next/Nuxt/GatsbyJS/PHPをはじめ、複数のフレームワークに対応。「Kuroco」や「Contentful」は、REST APIに対応したすべての言語・フレームワークの利用が可能です。また、Meta社が開発したGraphQLを使いたい場合には「GraphCMS」が選択肢になるでしょう。
ヘッドレスCMSの料金体系はサービスにより様々です。たとえば、「microCMS」はプランによる定額制となっています。一方「Kuroco」はPV数の増加によって料金が変わっていく従量課金制となっていますが、Webサイトの表示速度を向上させられるコンテンツデリバリネットワーク(CDN)を利用できるというメリットがあります。
費用をかけずに使いたいという場合には、完全無料のオープンソース「Strapi」を使う選択肢もあります。ただし、Strapiは英語版となっていて、設定や運用は自社で行う必要があり、手間がかかる点に注意しましょう。
“ヘッドレスCMS”の 一括資料ダウンロードする(無料)

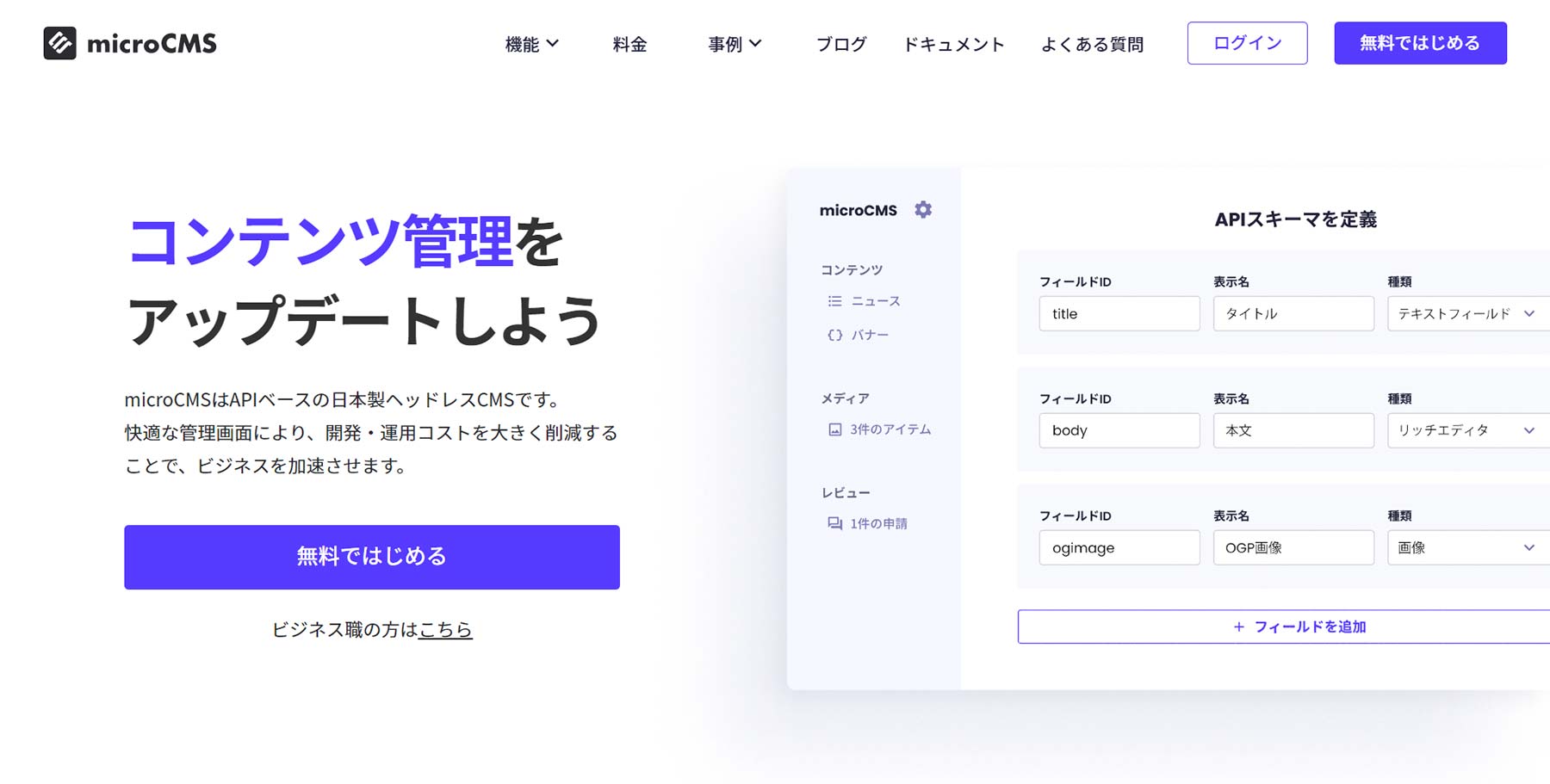
(出所:microCMS公式Webサイト)
日本製で非エンジニアにもわかりやすい直感的な操作が可能なAPIベースのヘッドレスCMS。利用企業数7,000社以上・継続率99%を誇る人気サービスで、大手企業のメディアサイト、ECサイト、コーポレートサイトなどで採用されている。予約公開や編集履歴管理、プレビュー機能などを網羅。多様なデータを取り扱えるため、メディア・EC・SaaSなどあらゆるシステムに適応できるところが魅力。
ページ全体ではなくコンテンツ単位で管理、ノーコードでスピーディに編集できるため、既存のサイトやアプリにコンテンツ管理の仕組みをすぐに導入できる。

(出所:Kuroco公式Webサイト)
国内を中心に約6,000社で導入実績を持つ純国産CMS「RCMS」をもとに開発されたヘッドレスCMS。管理画面から簡単にAPI設定可能。プラグインに左右されることなくシステム構成を自由に変更できるため、「様々なデバイスでコンテンツを表示させたい」「すでに使っているサービスや自社のサービスと連携させたい」といった要望を簡単に実現可能。
コンテンツ管理機能以外にも、会員管理機能、フォーム機能、メール機能、決済機能など、様々な機能を搭載しており、自社システムと連携して顧客情報も活用可能。それによりパーソナライズされた顧客体験を提供できる。利用に応じたフレキシブルな完全従量課金で、初期費用なし。無駄なく利用できるのもポイント。

(出所:HeartCore公式Webサイト)
国内791社以上の導入実績を持つオールインワンパッケージ型CMS。写真、動画、イラストなどの素材データや、Webコンテンツなど、あらゆるデジタル資産を一元管理できる。Webサイトの運用にかかる労力や、コンテンツの増加による管理の負担解消につながる機能を搭載。ヘッドレスCMSの機能を拡張し、Webだけではなく、SNSやサイネージ等のコンテンツの管理も可能。
HeartCoreの管理機能やHeartCoreで管理しているWeb サイトへのアクセスが可能な REST APIの追加により、外部のシステムやWebアプリから、HeartCore上のデータへ容易にアクセスすることができる。顧客属性に合わせたコンテンツ配信ができる点も強み。

(出所:Newt公式Webサイト)
コンテンツと管理者の関連度の高さでまとめた、コンテンツ管理のユニット(App)で快適に運用できるヘッドレスCMS。テンプレート or フルスクラッチでAppを作成できる。
通常、ヘッドレスCMSはフロントエンドの開発に手間がかかるが、Newtのテンプレートとスターターを使えば、数分でサイトを立ち上げられる。Webサイトごと、プロジェクトごとなど、メンバーが異なる複数のチームでコンテンツが管理しやすいようにAppを整理できるところも魅力。Slackのチャンネルのように、App単位でのメンバー招待、参加、退出も自在で、チームやプロジェクトの変化に合わせて管理画面を構築できる。コンテンツクリエイターなどの非開発者ユーザーが快適に使えることを重視した設計となっているのが特徴。

(出所:Sitecore Experience Platform™公式Webサイト)
世界5,200社以上、日本国内120社以上の導入実績を誇るヘッドレスCMS。ひとつのプラットフォームで多彩なチャネルにパーソナライズコンテンツを配信できる。既存の基幹システム、MA、CRMと連携させることで、より高度なパーソナライズを実現。ABテストやアクセス解析など、Webマーケティング機能も充実していることに加え、HTMLやCSSなどの専門知識なしで、Webサイトを簡単に運営できる点も強み。
Sitecoreのシステムの中でコンテンツを一元的に管理した上で、本社で作成したコンテンツを支社で自動更新できるため、運用の効率化が可能。乱立するWebサイトを統合してコンテンツを配信できる。

(出所:Contentful公式Webサイト)
ドイツのスタートアップによって開発されたヘッドレスCMS。ディスクトップやモバイルだけでなく、デジタルサイネージや、スマートウォッチなどのプラットフォームへのコンテンツ配信が可能なAPIを用意しているところが特徴。管理機能が独立しているため、セキュリティ面での不安を軽減できる。GoogleやGitHubなどのアカウントからでも簡単に登録できるところも便利。JavaScriptのほか、PHP、Android、iOS、Python、Rubyなど様々なプラットフォーム、言語に対応している点も特徴。

(出所:Hygraph公式Webサイト)
Meta社が開発したGraphQLの活用に特化したヘッドレスCMS。ページ読み込みの高速化の実現や、サービスサイトの拡大に伴う複雑化の解消など、RESTからの切り替えを検討している場合には選択肢となる。
コンテンツフィルタリングの機能の充実度、バッチ処理対応ができる点などが特徴。

(出所:Contentstack公式Webサイト)
デジタルコンテンツやオムニチャネルコンテンツを総括的に管理するヘッドレスCMS。Contentstackをコンテンツハブとして、パーソナライゼーションや最適化、SEO検索エンジン最適化など、様々なツールと連携できる点が特長。AI・機械学習に注力しており、顧客管理に優れている点も強み。ワークフローやコメント機能などチームで作業を進めるための機能も充実している。
無料で利用してみたいという方向けに、オープンソースの代表的なヘッドレスCMSをご紹介します。

(出所:strapi公式Webサイト)
GitHubにソースがあるオープンソースのヘッドレスCMS。管理パネルとAPIを簡単にカスタマイズできるところが強み。即座に開発環境を構築できるのでクイックスタートできる。strapiを起動して管理画面にログインしたら、コンテンツタイプを作成し、タイトルや本文などのフィールドを追加できる。
使い慣れたWordPressをどうしても使いたいという場合は、WordPress をサーバーレスのヘッドレスCMSとして提供するサービスを活用するのも手です。
「Shifter Headless」はダッシュボードからすぐにWordPressサイトを新規作成できるサービス。これまでWordPressを使っていた場合、編集者やライターの追加学習不要な点がメリット。開発者や運用者も慣れたツールで、ContentfulやmicroCMSなどAPIベースのヘッドレスCMSをデータソースとして使用することも可能です。

(出所:Shifter Headless公式Webサイト)
WordPressダッシュボードをCMSとして利用し、APIを通じてフロントにコンテンツデータを提供。使い慣れたWordPressベースでサイトをヘッドレス化できる。
情報発信のチャネルが多角化する今、ヘッドレスCMSを活用することで様々なサイトの情報や更新を一元化し、各種の情報を連動させることが可能になります。ヘッドレスCMSではコンテンツをAPIによって様々なサービスと連携させ、Webサイトの自由度や拡張性を高められるので、マーケティング活動の幅も広がっていくはずです。
一方で、ヘッドレスCMSを使いこなすには、APIやフレームワークの知識も必要です。非エンジニアでも直感的にヘッドレスCMSを活用したい場合には、本記事で紹介した国産サービスの利用がおすすめです。
無料プランを設けているサービスも多いので、実際に操作しながら、まずはスモールスタートで、導入を進めていくと良いでしょう。
ヘッドレスCMSをお探しの方は、こちらからサービス紹介資料をダウンロードいただけます。
“ヘッドレスCMS”の 一括資料ダウンロードする(無料)
<重要なお知らせ> サイトリニューアルに伴い、初回ログインにはパスワードの再設定が必要です。
アスピックご利用のメールアドレスを入力ください。
パスワード再発行手続きのメールをお送りします。
パスワード再設定依頼の自動メールを送信しました。
メール文のURLより、パスワード再登録のお手続きをお願いします。
ご入力いただいたメールアドレスに誤りがあった場合がございます。
お手数おかけしますが、再度ご入力をお試しください。
ご登録いただいているメールアドレスにダウンロードURLをお送りしています。ご確認ください。
サービスの導入検討状況を教えて下さい。
本資料に含まれる企業(社)よりご案内を差し上げる場合があります。